
Mobbin is a comprehensive library of mobile app design patterns. It can act as a great source of inspiration for both designers and developers focused on designing for mobile usage. Below we shared a detailed review of this tool.
Let's take a look

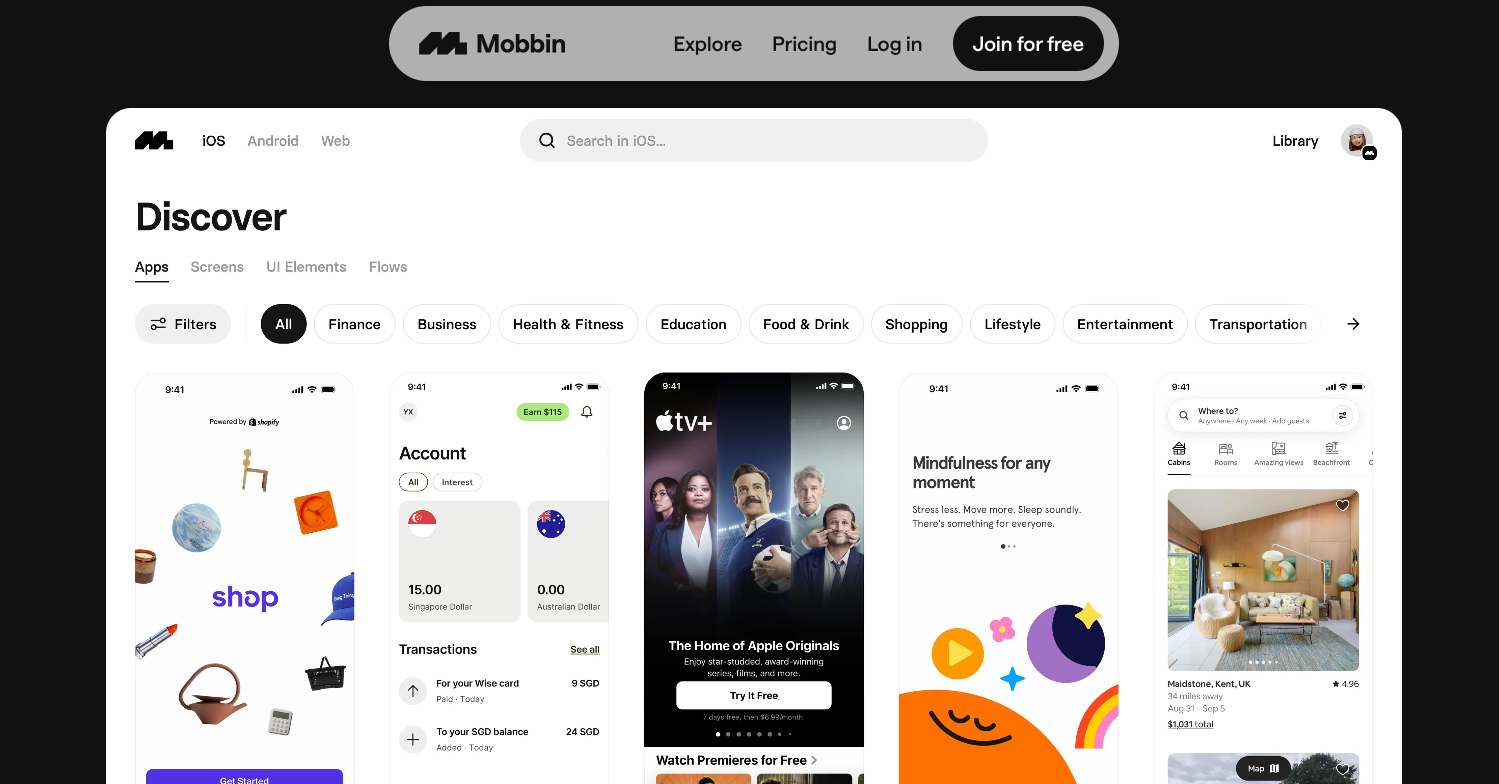
Mobbin aggregates a vast collection of mobile app designs from various platforms, allowing users to explore and analyze UI components and flows. The tool is particularly useful for designers seeking inspiration or developers needing to implement best practices in their applications.
Their pricing ranges from $10 (for individuals to $12 (for teams and agencies) providing a special offer for enterprise clients and discounts for students.
Pros
- Inspiration: A diverse array of design patterns can spark creativity.
- Efficiency: Saves time by providing ready-to-use examples instead of starting from scratch.
- Learning Resource: Great for learning about UI/UX principles through real-world applications.
Cons
- Limited Customization: Users may find that while the examples are helpful, Mobbin does not offer customization options for the designs.
- Subscription Model: Some features may be locked behind a paywall, which could deter casual users.
What's Next?

Mobbin can be a great tool for designers and developers looking to drive their effort from a mobile-first design point of view.
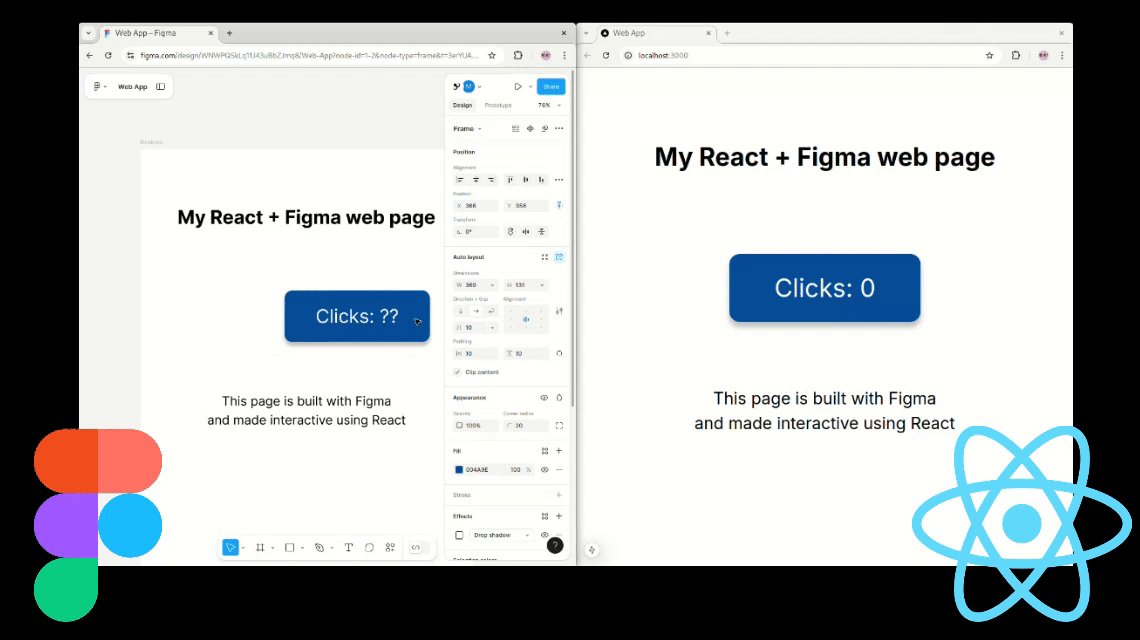
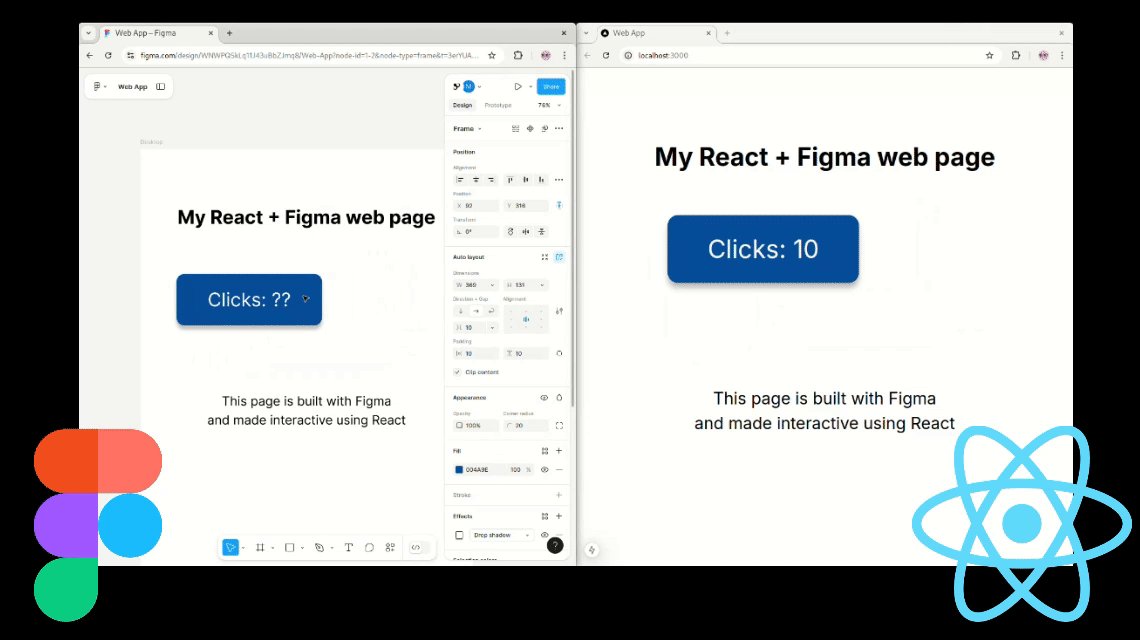
When implementing a design from Figma though, most of the time is spend implementing paddings, margins, colors, fonts etc. in code.
And once the app is built?
Any change costs time.
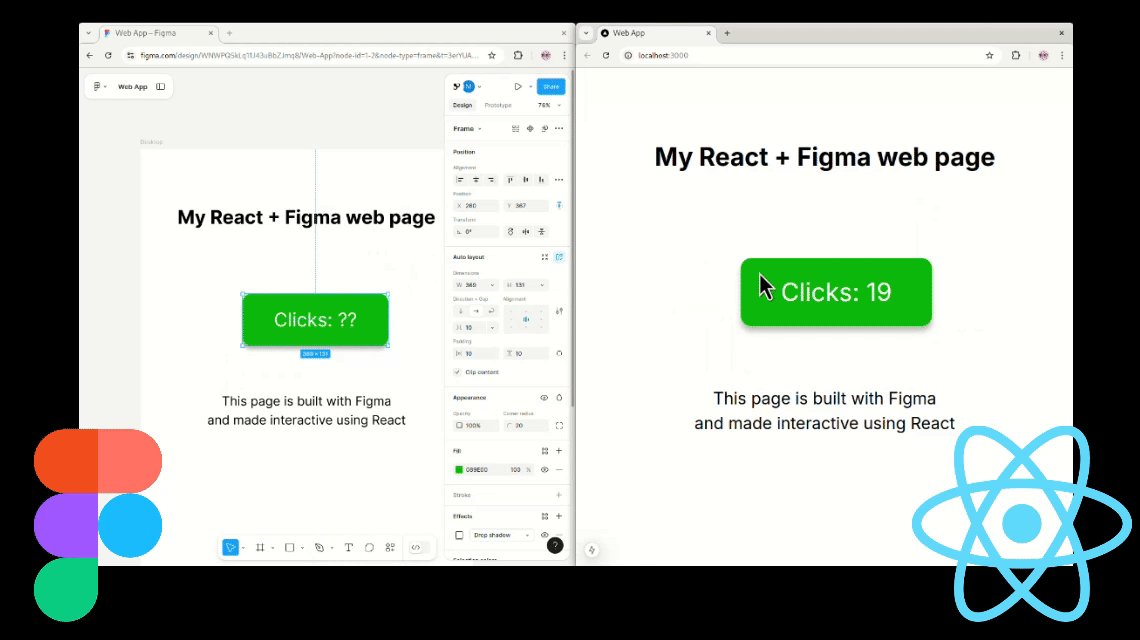
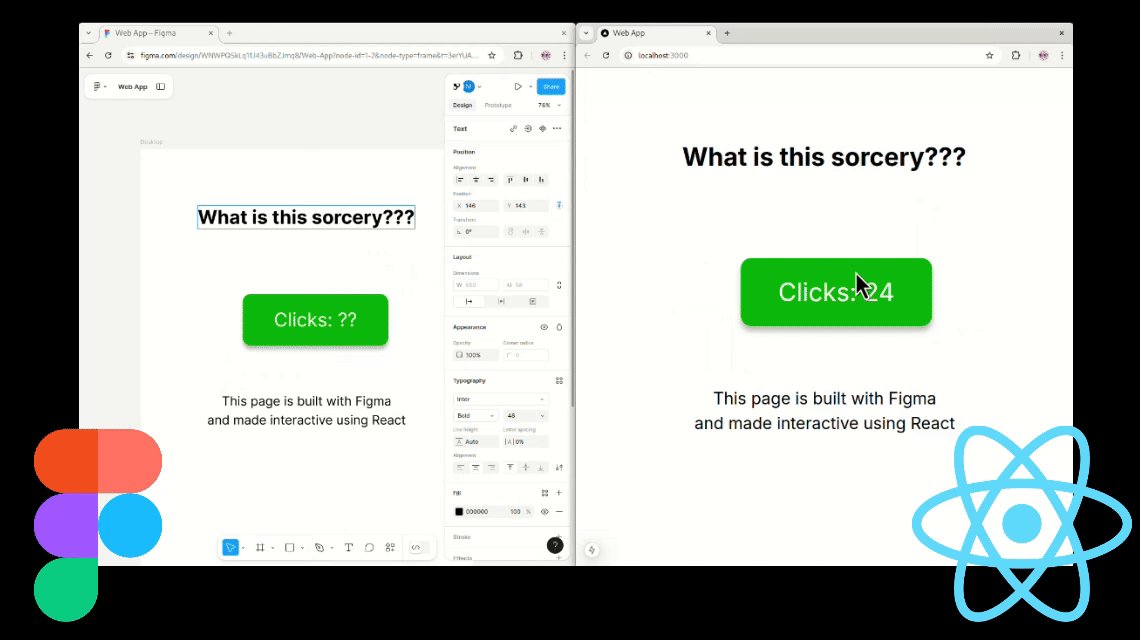
This is why we built Polipo.
It brings Figma to the front-end of a real application (is it a landing page, an-ecommerce storefront etc.) without generating source code.
And the changes can be seen live in dev mode.
Want to learn more about it?
Start here.