
As we enter 2025, mobile-first design strategies for e-commerce are of key importance. With mobile devices driving over 72% of all e-commerce transactions, companies need to prioritize mobile optimization to improve conversion rates, and stay competitive.
This article explores what mobile-first design means for Shopify stores.
The Shift Towards Mobile Commerce

The rapid increase in mobile device usage has fundamentally changed how consumers shop online. Recent statistics indicate that over 61% of global web traffic now originates from mobile devices (read more on Semrush blog), a trend that is expected to continue growing. As a result, businesses that fail to adopt a mobile-first approach risk alienating a significant portion of their customer base.
Why Mobile-First Design Matters
- Enhanced User Experience: Designing with mobile users in mind ensures that the shopping experience is intuitive and engaging. Mobile-first design focuses on touch-friendly interfaces, simplified navigation, and clear calls-to-action, making it easier for customers to browse and purchase products.
- Faster Load Times: Speed is crucial for retaining mobile users; studies show that 53% of users will abandon a mobile page if it takes longer than three seconds to load. Shopify’s responsive design themes are optimized for performance, providing lightning-fast load times that can directly impact conversion rates4.
- Increased Conversion Rates: By prioritizing mobile experiences, businesses can significantly boost their conversion rates. A streamlined checkout process designed for mobile devices can significantly reduce friction.
Key Features Driving Mobile-First E-Commerce

To successfully implement a mobile-first design strategy on Shopify, consider the following aspects:
Responsive Design
Google favors mobile-friendly sites in search rankings, making it vital for SEO. To say nothing about how AI sources information from the web. Responsive design ensures that your Shopify store offers a consistent shopping experience across devices.
Simplified Navigation
Mobile-first design emphasizes easy navigation through simplified menus and touch-friendly buttons. Implementing features like dropdown menus for subcategories and highlighting popular products, or incorporating personalized navigation based on user behavior and location can truly be effective.
Voice Search Optimization
As the global transaction value of purchases made through voice assistants is projected to soar from $22 billion in 2020 to an astounding $164 billion by 2025, marking a 630% growth (read more about it here), your Shopify store should take voice search optimization into account.
Mobile Payment Solutions
Offering payment options is critical for mobile commerce success. Shopify Payments, which integrates directly with Shopify stores, enables merchants to accept various payment methods, including credit cards and mobile wallets like Apple Pay and Google Pay. The Shop Pay feature offers an accelerated checkout process, and the Shopify POS Go system allows businesses to accept payments in-person using only mobile devices.
Best Practices for Implementing Mobile-First Design
To ensure your Shopify store is fully optimized for mobile users, consider these best practices:
- Prioritize Content: Focus on essential content that drives conversions while minimizing distractions.
- Optimize Images: Use high-quality images that are compressed for faster loading without sacrificing visual appeal.
- Test Across Devices: Regularly test your site on various devices and screen sizes to ensure a consistent experience.
- Monitor Performance: Utilize Shopify’s built-in performance monitoring tools to track load times and identify areas for improvement.
What is Next?

As we move further into 2025, adopting a mobile-first design strategy will be crucial for your success. We hope we collected here some actionable ideas that could empower you to boost your e-shop performance.
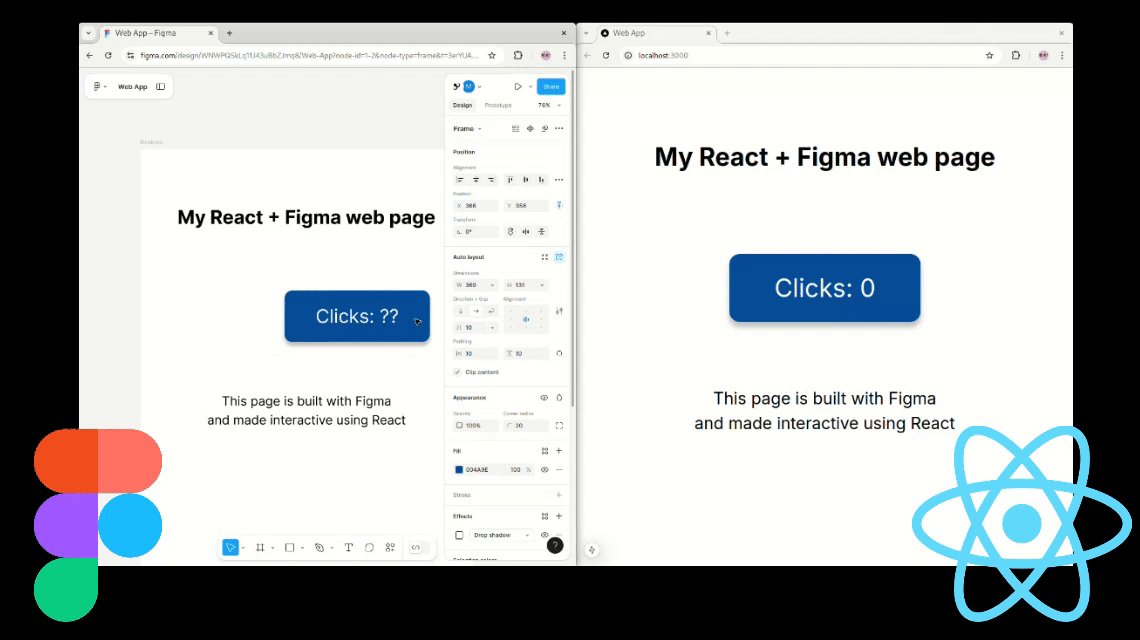
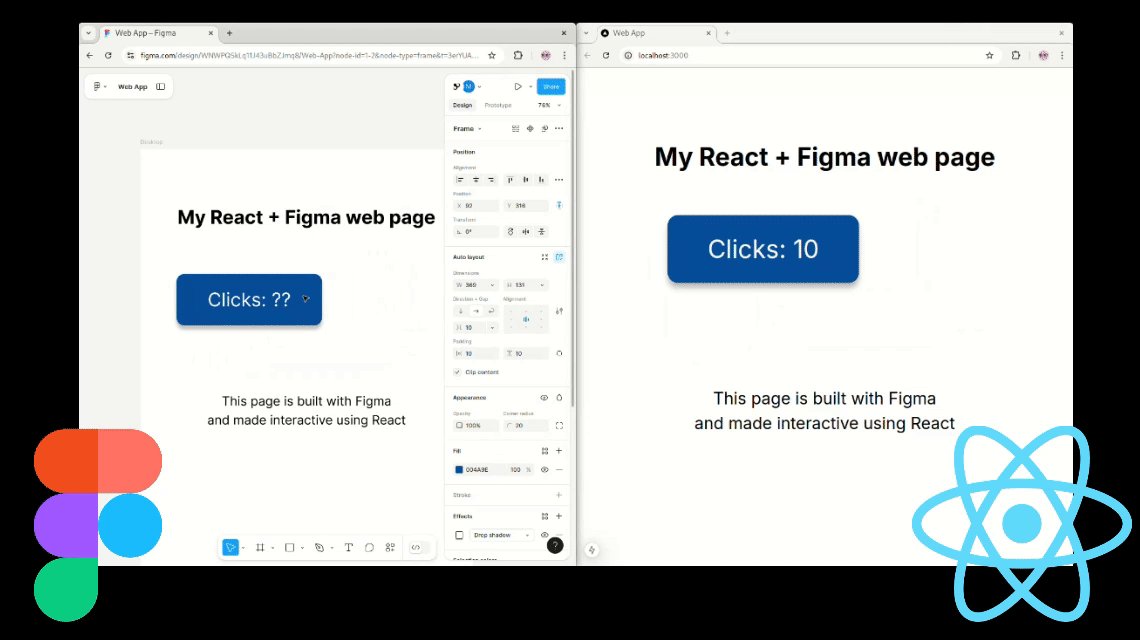
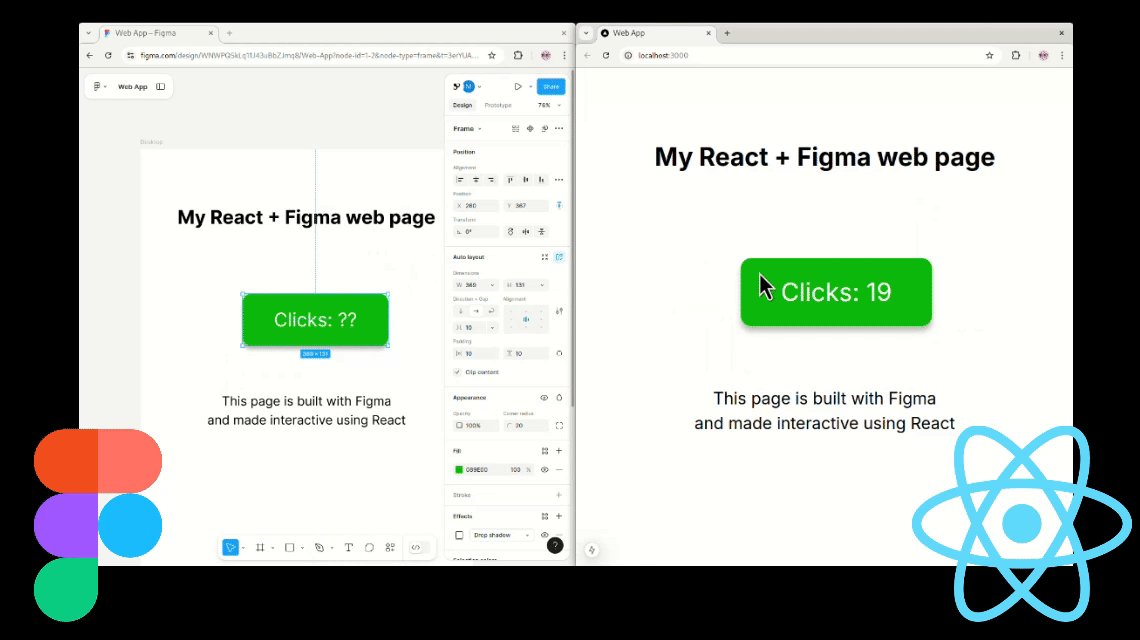
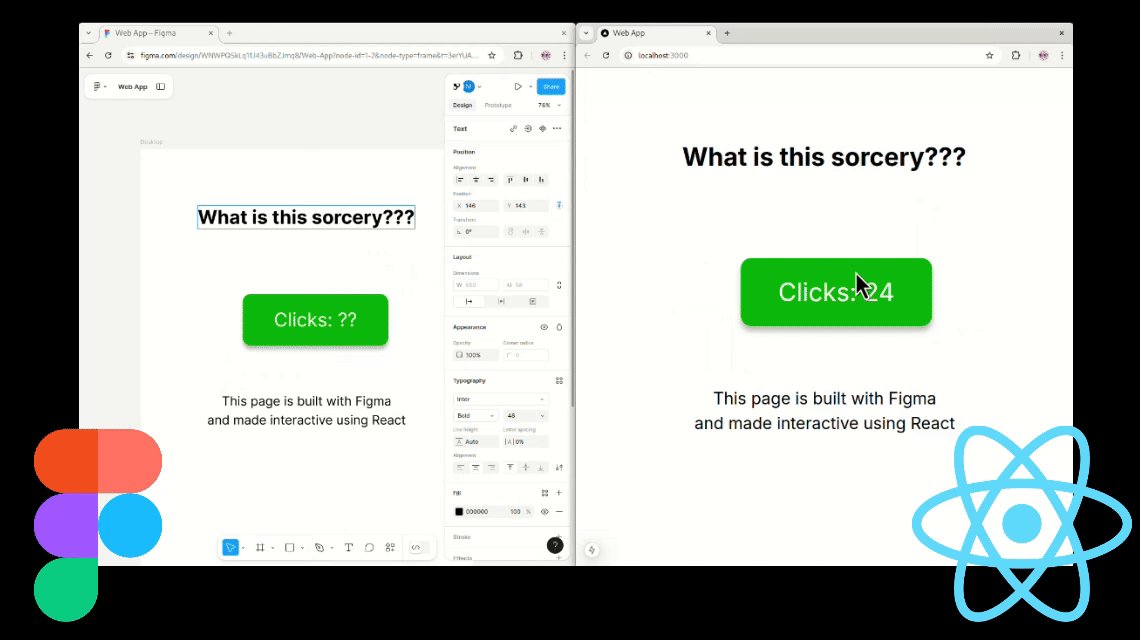
Polipo let you design everything in Figma and bring the UI straight to the front-end side of your e-commerce or website.
All without generating source code.
Curious to see how?
Start here.